چرا وبسایت ریسپانسیو دیگر یک انتخاب نیست، بلکه یک ضرورت است؟

فهرست
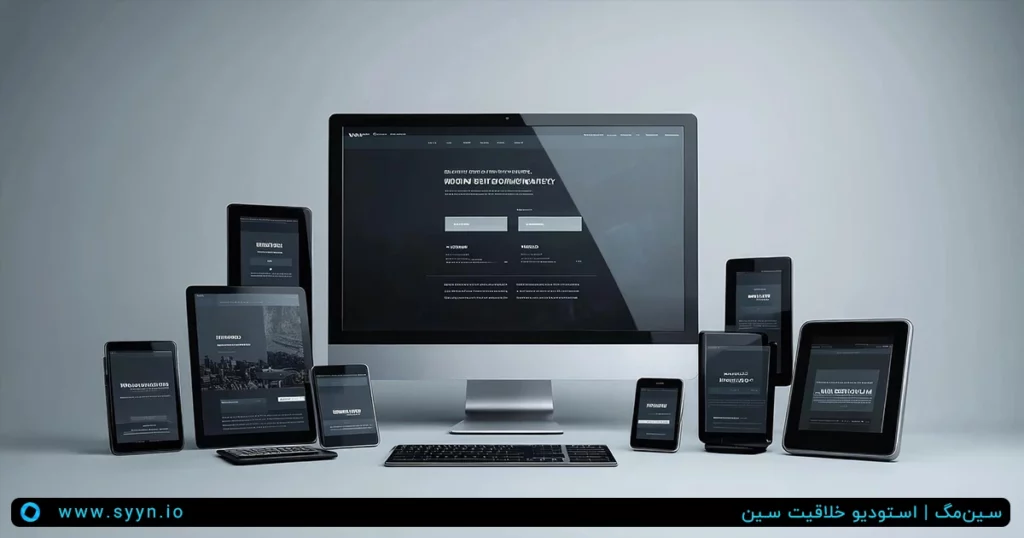
یکی از ویژگیهای برجسته در طراحی وبسایت، قابلیت وبسایت ریسپانسیو یا واکنشگرا است. این قابلیت به شما این امکان را میدهد که وبسایت خود را با دستگاهها و گجتهای مختلف، از گوشیهای هوشمند گرفته تا تبلتها و کامپیوترهای رومیزی، سازگار کنید. اهمیت این امر در بهبود تجربه کاربری کاملاً مشهود است، چرا که با استفاده از طراحی ریسپانسیو، محتوای وبسایت بهطور بهینه و متناسب با ابعاد صفحهنمایش هر دستگاه به نمایش درمیآید. اگرچه بسیاری از ما با مفهوم کلی واکنشگرایی آشنا هستیم، اما درک دقیقتر این موضوع همچنان ضروری است. در این مقاله، به بررسی عمیق طراحی وبسایت واکنشگرا و مزایای شگفتانگیز آن خواهیم پرداخت.
وبسایت ریسپانسیو (Responsive) چیست؟
وبسایت ریسپانسیو (واکنشگرا) به سایتی گفته میشود که بهصورت خودکار با اندازه و رزولوشن دستگاههای مختلف مانند تلفنهای همراه، تبلتها و مانیتورها سازگار میشود. این نوع طراحی تجربه کاربری بهینهای ارایه میدهد، زیرا کاربران میتوانند بدون نیاز به زوم کردن یا پیمایش اضافی، محتوای وبسایت را مشاهده کنند. وبسایت ریسپانسیودار از تکنیکهایی مانند Media Queries، شبکههای انعطافپذیر و تصاویر تطبیقی استفاده میکنند. علاوه بر بهبود تجربه کاربری، ریسپانسیو بودن در بهینهسازی- SEO نیز نقش کلیدی دارد، زیرا موتورهای جستوجو مانند گوگل به این نوع وبسایتها رتبه بهتری میدهند و نرخ تبدیل کاربران را افزایش میدهند.

چرا طراحی وبسایت ریسپانسیو اهمیت دارد؟
طراحی وبسایت ریسپانسیو دارای اهمیت بالایی در دنیای دیجیتال امروز دارد، زیرا کاربران از دستگاههای متنوعی مانند تلفنهای همراه، تبلتها و رایانهها برای دسترسی به وب استفاده میکنند. این رویکرد تضمین میکند که وبسایت بهصورت خودکار با اندازه و ویژگیهای صفحهنمایش هر دستگاه سازگار شود. دلایلی بسیاری برای وجود این اجرای این روش وجود دارد که در ادامه به آن میپردازیم:
1- افزایش بازدید و رتبه وبسایت
در سال 2015، گوگل اعلام کرد که بیش از 51٪ از جستجوهای انجامشده در این پلتفرم از طریق دستگاههای موبایل صورت گرفته است. این روند نشاندهنده تغییرات قابل توجه در رفتار کاربران در دسترسی به محتوای آنلاین است. در بررسی آمار سایتهای مختلف، به ندرت با سایتی مواجه شدهایم که ترافیک ورودی از موبایل در آن کمتر از دسکتاپ باشد. این موضوع حاکی از آن است که وبسایتهایی که طراحی واکنشگرا ندارند، با کاهش ترافیک ورودی مواجه خواهند شد و در نهایت، این امر میتواند به کاهش رتبه وبسایت منجر گردد.
1. بهبود تجربه کاربری (UX):
وبسایت ریسپانسیو تجربهای یکپارچه ارائه میدهند که در آن کاربران نیازی به پیمایش افقی، بزرگنمایی یا تغییر دستی اندازه صفحه ندارند. این ویژگی، دسترسیپذیری (Accessibility) محتوا را افزایش داده و مانع از خستگی کاربر در تعامل با وبسایت میشود. طبق گزارشهای بدست آمده، تجربه کاربری مثبت در وبسایت ریسپانسیو منجر به افزایش مدت زمان ماندگاری کاربر در سایت و کاهش نرخ خروج (Bounce Rate) میشود. علاوه بر این، موتورهای جستوجو مانند گوگل به وبسایتهایی که بهینهسازی واکنشگرا دارند، امتیاز بیشتری در رتبهبندی نتایج جستجو اختصاص میدهند.
3. کاهش هزینههای توسعه و نگهداری:
طراحی وبسایت ریسپانسیو (Responsive Web Design) یک راهکار هوشمندانه برای بهینهسازی هزینهها در دنیای دیجیتال است. بهجای ایجاد نسخههای جداگانه برای دستگاههای مختلف، مانند موبایل، تبلت و رایانههای رومیزی، طراحی واکنشگرا تنها یک نسخه از وبسایت را ایجاد میکند که بهطور خودکار با هر صفحهنمایش سازگار میشود. این روش نه تنها هزینههای توسعه را کاهش میدهد، بلکه فرآیند نگهداری وبسایت را نیز سادهتر و کمهزینهتر میکند. براساس گزارش Statista, کسبوکارها با استفاده از وبسایت ریسپانسیو توانستهاند بهطور متوسط 35٪ هزینههای توسعه و نگهداری خود را کاهش دهند.
4. بهبود SEO:
گوگل بهعنوان پیشروترین موتور جستوجو در جهان، اهمیت ویژهای به تجربه کاربری میدهد و طراحی وبسایت رسانسیو (Responsive Design) را بهعنوان یکی از معیارهای کلیدی برای رتبهبندی وبسایتها معرفی کرده است. از سال 2015، گوگل با اجرای الگوریتم Mobile-Friendly Update ( معروف به Mobilegeddon)، وبسایتهایی که برای دستگاههای همراه بهینهسازی شدهاند را در نتایج جستوجو ترجیح داده است. این اولویتبندی نه تنها به بهبود تجربه کاربری (UX) کمک میکند، بلکه میتواند نرخ کلیک (CTR) و تعامل کاربران با سایت را افزایش دهد. طبق گزارش Search Engine Journal, وبسایتهای واکنشگرا تا 67٪ بیشتر از وبسایتهای غیرواکنشگرا در رتبهبندی گوگل پیشرفت میکنند.

ابزارهای آنلاین برای تست ریسپانسیو بودن وبسایت
ابزارهای آنلانی معرفی در خصوص تست ریسپانسیو بودن وبسایت وجود دارند تا اطمینان حاصل شود که وبسایت در دستگاهها و اندازههای صفحه نمایش مختلف بهدرستی نمایش داده میشود یا خیر. این مورد برای تمامی افراد و حتی متخصصان در این عرصه میتواند کاربری باشد.
در ادامه، چند ابزار رایگان و کارآمد برای این منظور معرفی میشوند:
1- Google Mobile-Friendly Test
ابزار Google Mobile-Friendly Test از گوگل که با وارد کردن URL وبسایت، میزان سازگاری آن با دستگاههای موبایل را ارزیابی میکند و مشکلات احتمالی وبسایت ریسپانسیو را گزارش میدهد.
2- Responsinator
این ابزار با دریافت آدرس وبسایت، نحوه نمایش آن را در دستگاههای مختلف شبیهسازی میکند و به طراحان امکان میدهد تا بهسرعت وبسایت ریسپانسیو را بررسی کنند.
3- Am I Responsive
با وارد کردن دامنه وبسایت در این ابزار، نمایش آن در چهار دستگاه دسکتاپ، لپتاپ، تبلت و موبایل بهصورت همزمان نمایش داده و رتبه وبسایت ریسپانسیو بودن را اعلام میکند.
4- Screenfly
این ابزار به شما امکان میدهد تا وبسایت خود را در اندازههای مختلف صفحه نمایش و دستگاههای گوناگون مشاهده و ارزیابی کنید.
آخرین های سینمگ


6 جایگزین برتر گوگل آنالیتیکس برای تحلیل وبسایت


تفاوت اصلی بین طراحی وبسایت و توسعهدهنده وب